How Cleveland Clinic Prepped for Google’s Core Web Vitals Algorithm
// By Althea Fung //
 Google is changing its search algorithm in June. Is your team prepared? With the new algorithm, called Core Web Vitals, Google will implement a new set of metrics that take into account page experience in search ranking.
Google is changing its search algorithm in June. Is your team prepared? With the new algorithm, called Core Web Vitals, Google will implement a new set of metrics that take into account page experience in search ranking.
“Core Web Vitals is really getting at the overall experience of your page. Are users able to see everything quickly on the page? Are they able to get to the information fast?” says Amanda Todorovich, senior director of digital content at Cleveland Clinic.
What Are the Core Web Vitals?
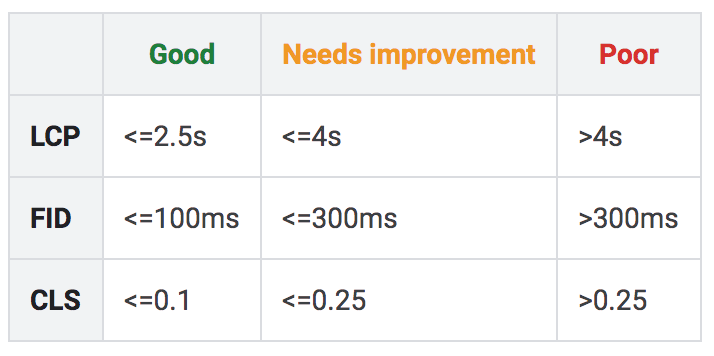
In November 2020, Google announced on its blog a set of three metrics that will measure how the user experiences the speed, responsiveness, and visual stability of a web page.

Source: Google
- Largest contentful paint (LCP) will measure how quickly the main content on the page loads. To be considered in the green “good” range, pages will need to load in 2.5 seconds or faster.
- First input delay (FID) will measure the amount of time it takes for a page to become interactive. This can be when a user clicks a link or button to when the browser actually responds to the interaction. An ideal load time is 100 milliseconds.
- Cumulative layout shift (CLS) will measure how much the layout of a page shifts as new content is loaded. You may experience this when reading news articles with images and advertisements that load later, causing the text to jump.
This content is only available to members.
Please log in.
Not a member yet?
Start a free 7-day trial membership to get instant access.
Log in below to access this content: